Cassette can be used to host websites online. In order for a traditional HTML, CSS and JavaScript website to display properly, an additional line of HTML code needs to be added to each .html page.
The Basics
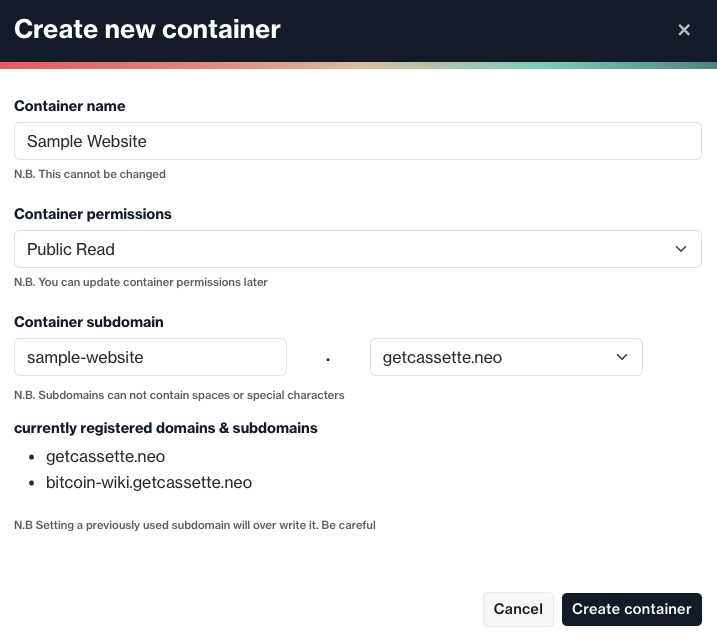
Create a new container and give it Public Read permissions.

Upload your website files to the container. This can be done by adding files individually (Upload files) or by adding your directory (Upload directory). To view the website online, select the respective .html file and click View in web browser.
HTML 'base' Tag
The HTML <base> tag is used to specify a base URL, or target, for relative links. This URL will be the base URL for every link on the page and will be prefixed before each of them. Make sure this is positioned before any referenced URLs in the <head> tag.
A sample structure might look like:
// add to <head>
<base href="/v1/get_by_attribute/YOUR_CONTAINER_ID/FilePath/">In the above example, the only part of the URL to change would be YOUR_CONTAINER_ID. File structures can stay as you would expect in a normal .html page.
// add to <head>
<link rel="stylesheet" href="css/styles.css">
// or
<link rel="stylesheet" href="styles.css">
// add to the base of your .html file;
<script src="js/script.js">
// or
<script src="script.js">Please note, the Cassette app currently only supports NeoNS if you connect a third party wallet. You can always set domains at NeoNS manually if you are using a private wallet and do not want to use a third party.
Sample Website
An initial brand website is available to view at the URL below. Feel free to inspect the code, it will be very familiar:
https://rest.fs.neo.org/v1/get/RJYkomAudvs9UhpbShitr4VbSXE6t4fitCMbFpuBebu/42Wtc1xSZxipb5qzVVbrojcT2nZRju53Q1GiKxDVtuSN